Introducing Bladder Basics, a captivating animated course on bladder health for kids aged 5-10! Join Dr. Kan, Bladdimir the talking bladder, and their friends in this hour-long interactive play in which learners will laugh, sing, and learn what a bladder is, what makes a bladder unhappy, what makes a bladder happy, and how to create and start a bladder health journey. You can sign up for the pilot study of the course here.
Roles & Contributions
This massive project was created in partnership by Kan Lab, Stanford Children's Hospital's pediatric urology lab, and Stanford EdTech, the educational technology team at Stanford Medicine where I serve as Creative Director. Kan Lab's Dr Kathleen Kan, Aditi Sharma, and Chenxi Liu led the learning design alongside EdTech's Claire Follis. The production team at EdTech, Huy Tran, Katherine Cao, Lauren Watley, Grace Sextro, Bindu Madhava, and myself, are responsible for the production of the videos.
I really cared about making this project as wonderful as it could be. I saw it as a great opportunity for our team to develop, make something challenging together, and show we can do. I had various roles throughout the entire project. As our creative director, I conceived of and pitched the concept for the video, led our team through development and pre-production, wrote with the learning design team, including writing the final script and most lyrics. I directed the entire production, and led the graphic design, motion graphics, and character animation for the majority of the project. I also edited the final videos and provided direction on the trailer and marketing assets.
Learning Design Goals & Initial Concept
Kan Lab reached out to our team to develop their successful Zoom-based bladder health workshop, Bladder Bootcamp, into an asynchronous online course available nationwide. Kan Lab found that Bladder Bootcamp successfully empowered kids and caregivers to manage the kids’ bladder health through behavioral change. Ultimately, their hypothesis is that this personal empowerment is good for kids and reduces unnecessary clinic visits. Their Bootcamp is high-touch and only accessible to those within the local healthcare system. Reimagining their Bootcamp as an accessible and nationally-available online course could maximize Kan Lab’s impact on child health and the health care system. Our brief, then, was to create an online course teaching the same material — urinary system 101, how food, water, and bowel health impact the bladder, and how to set and follow through on long term plans for behavior change — that was able to keep kids’ attention for approximately one hour.
Building off the success of our previous animation projects, I pitched a fully animated cartoon series featuring an anthropomorphic bladder, brain, poop, and water. Inspired by the cartoons I grew up on, I saw Bladder Basics as a chance to use humor, storytelling, and music to make Kan Lab’s learning objectives memorable and shareable. For EdTech, it was an opportunity to stretch our skills and go all-in in the creative work we really love to do.



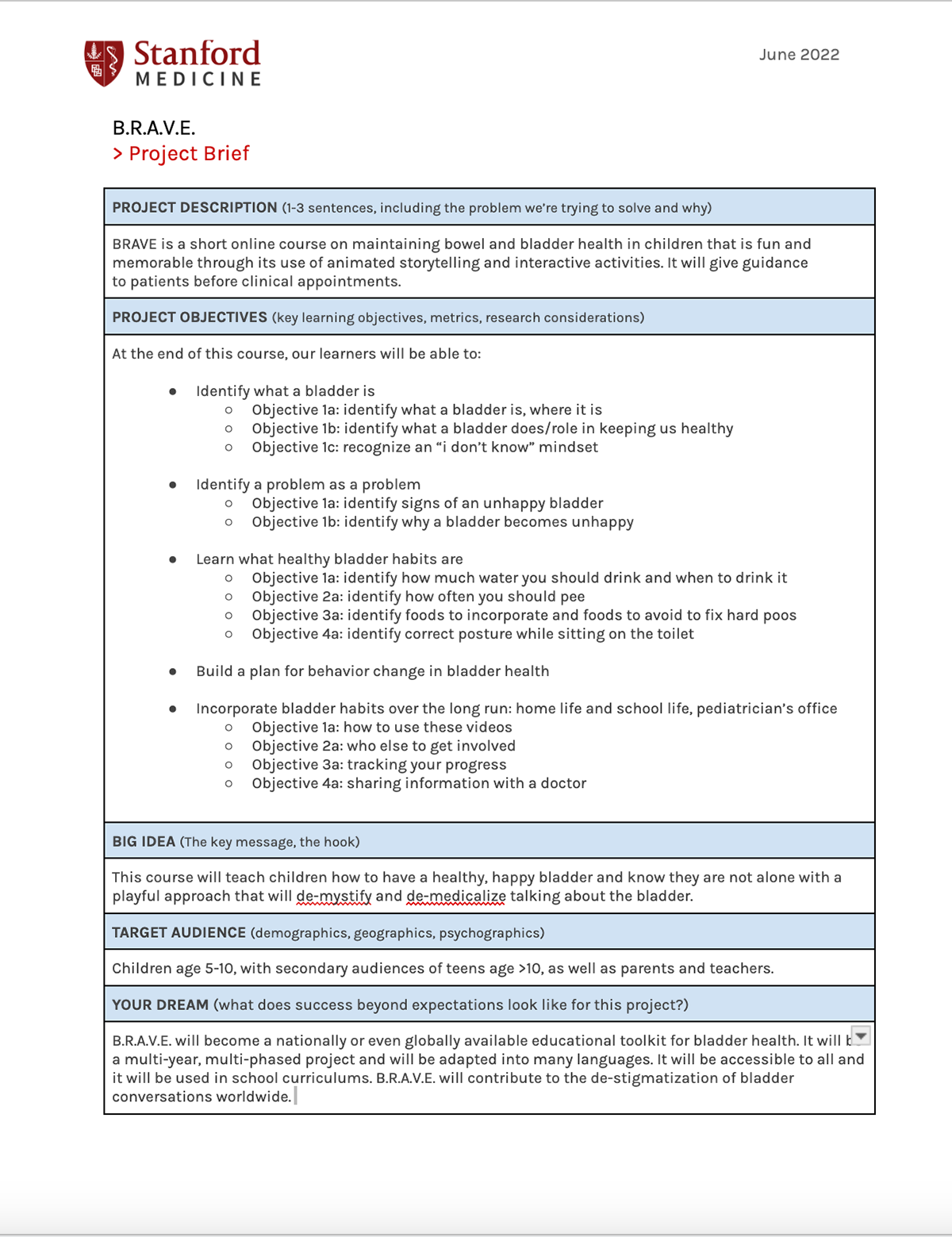
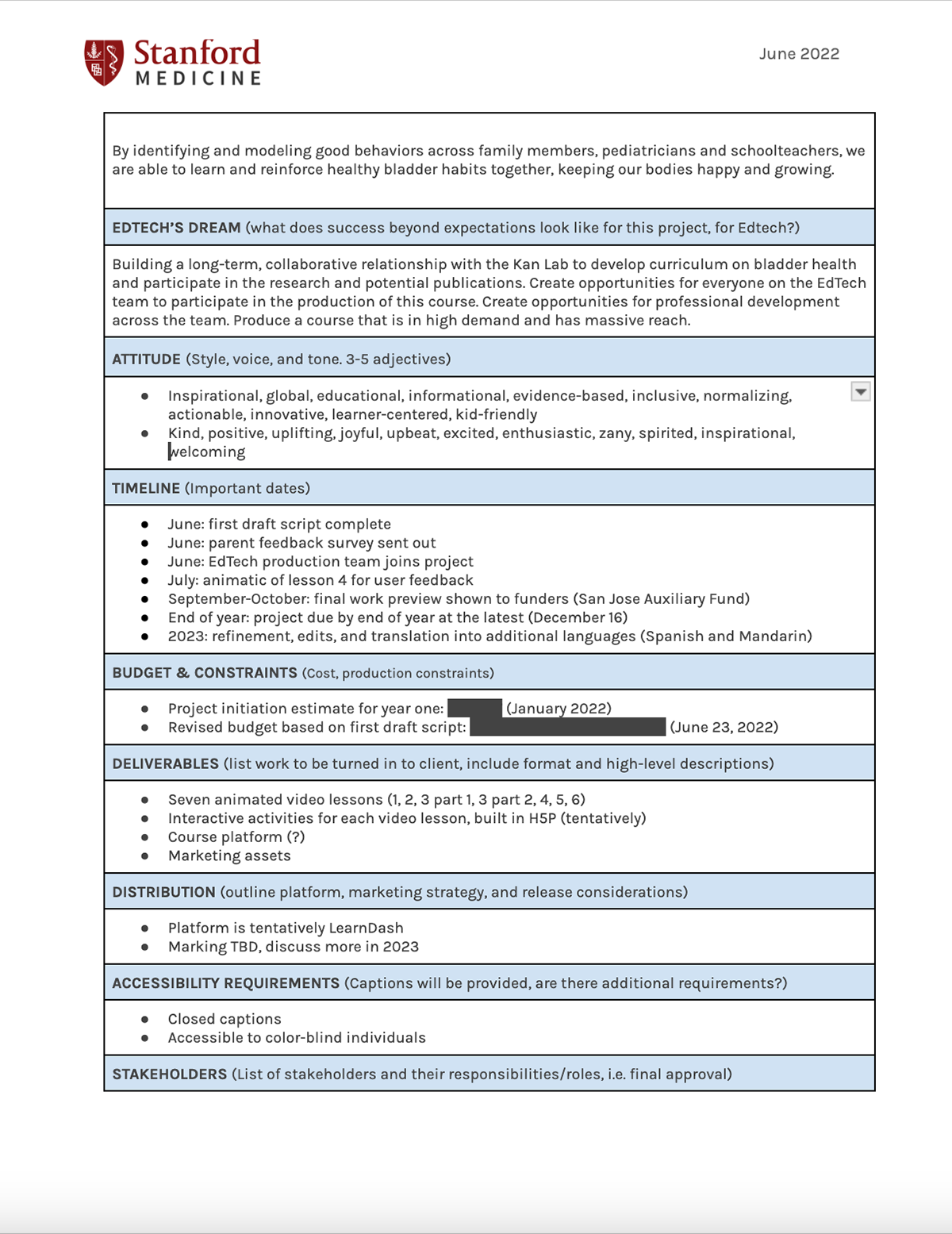
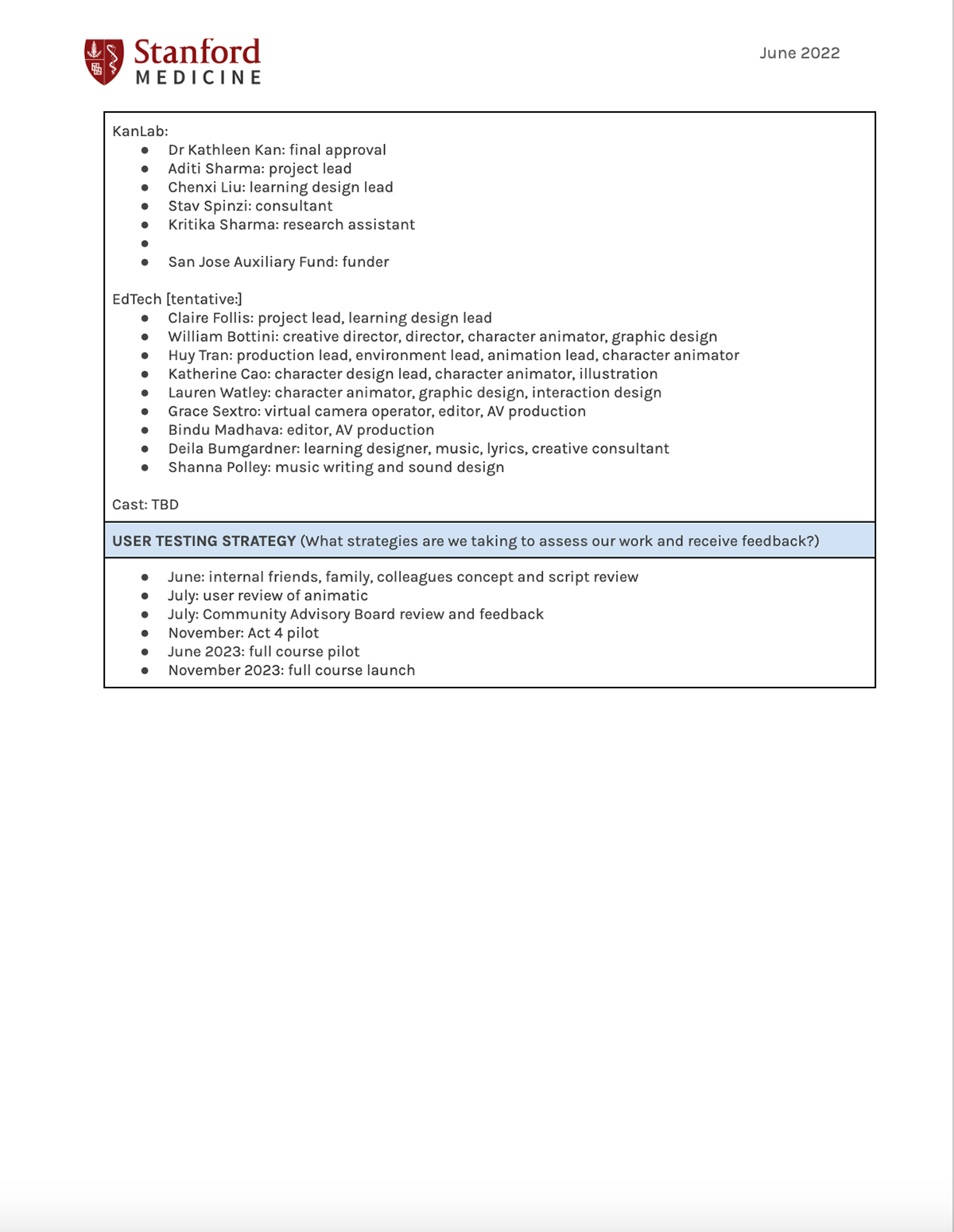
Above: our project brief, a document I designed that allowed Kan Lab and EdTech to collaboratively set the terms and vision for the project.
Below: Initial sketches I produced as we developed the pitch for Bladder Basics as an animated musical cartoon.
Sketches I created as we pitched our approach to the project. Many of the concepts turned into actual scenes and shots in the final animation.
Visual Development
I set an initial direction for the visual development through a series of sketches I produced, even before the script was in development. Our best work happens when our artists art direct the project based on their own skills, coupled with considerations for how the project would be produced. So we set roles and began visual development while also developing a technical workflow for what we imagined the project would be: 2D characters animated in Adobe Character Animator, on 3D backgrounds build in Blender, composited in After Effects with additional graphic elements. These shots would then be edited and combined with audio in Premiere.
Our visual development centered around making reusable assets. Puppets we could rig and update over time for unique shots. 3D scenes where we could place cameras. The framing concept of Bladder Basics as a play happening on a school stage would create a reusable set for us to come back to again and again.
An initial moodboard combining art references, visual development, and draft character art.
Final character designs by Katherine Cao. Left to right: Kai, Pootrick, Dr Kan, Bladdimir, Waterlupe, Brainhavi.
Above: final character renderings. The characters would all be turned into Adobe Character Animator puppet rigs. Note how the nonhuman characters all share the same face assets. This allowed us to add complexity while keeping our production cost down.
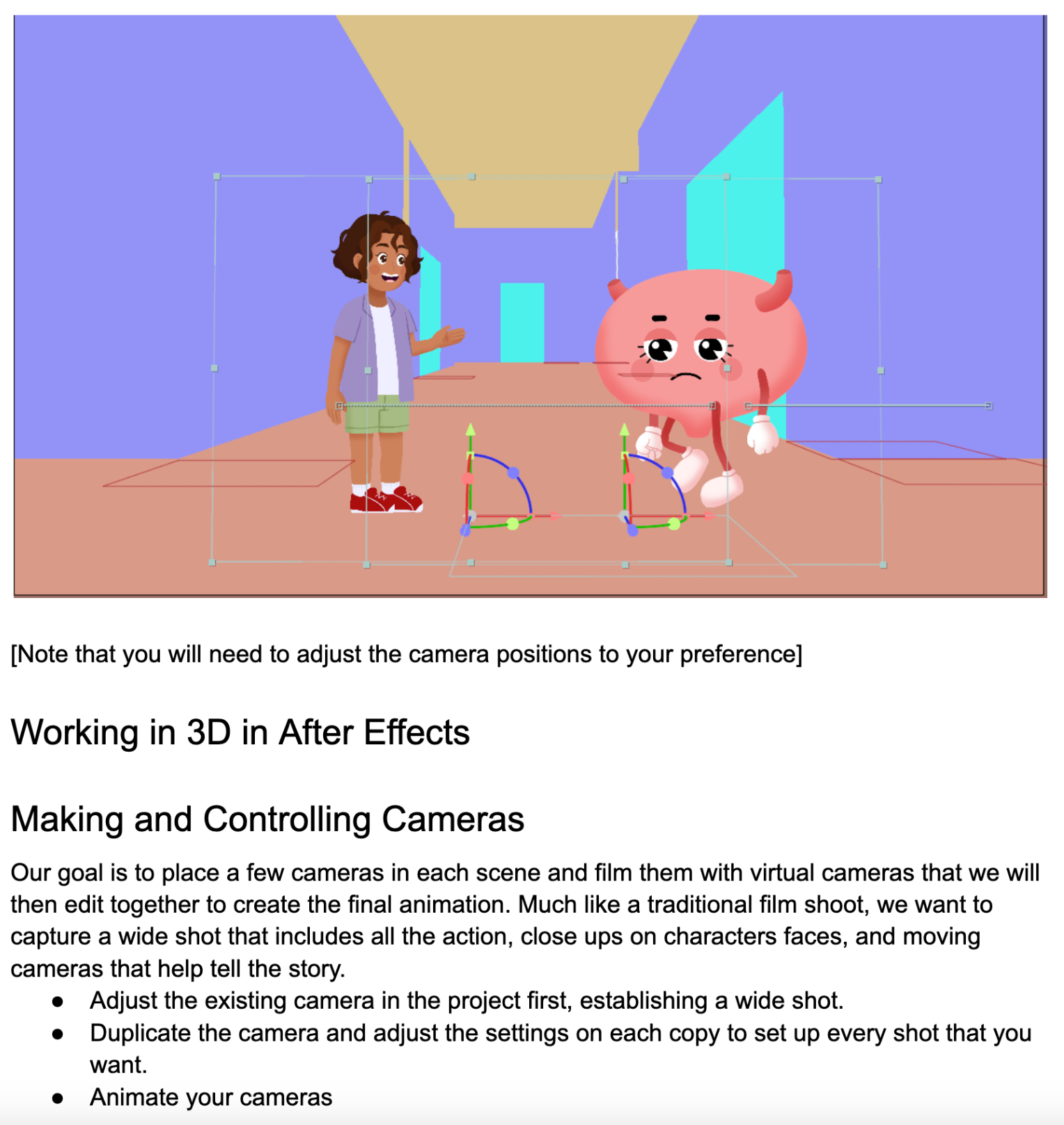
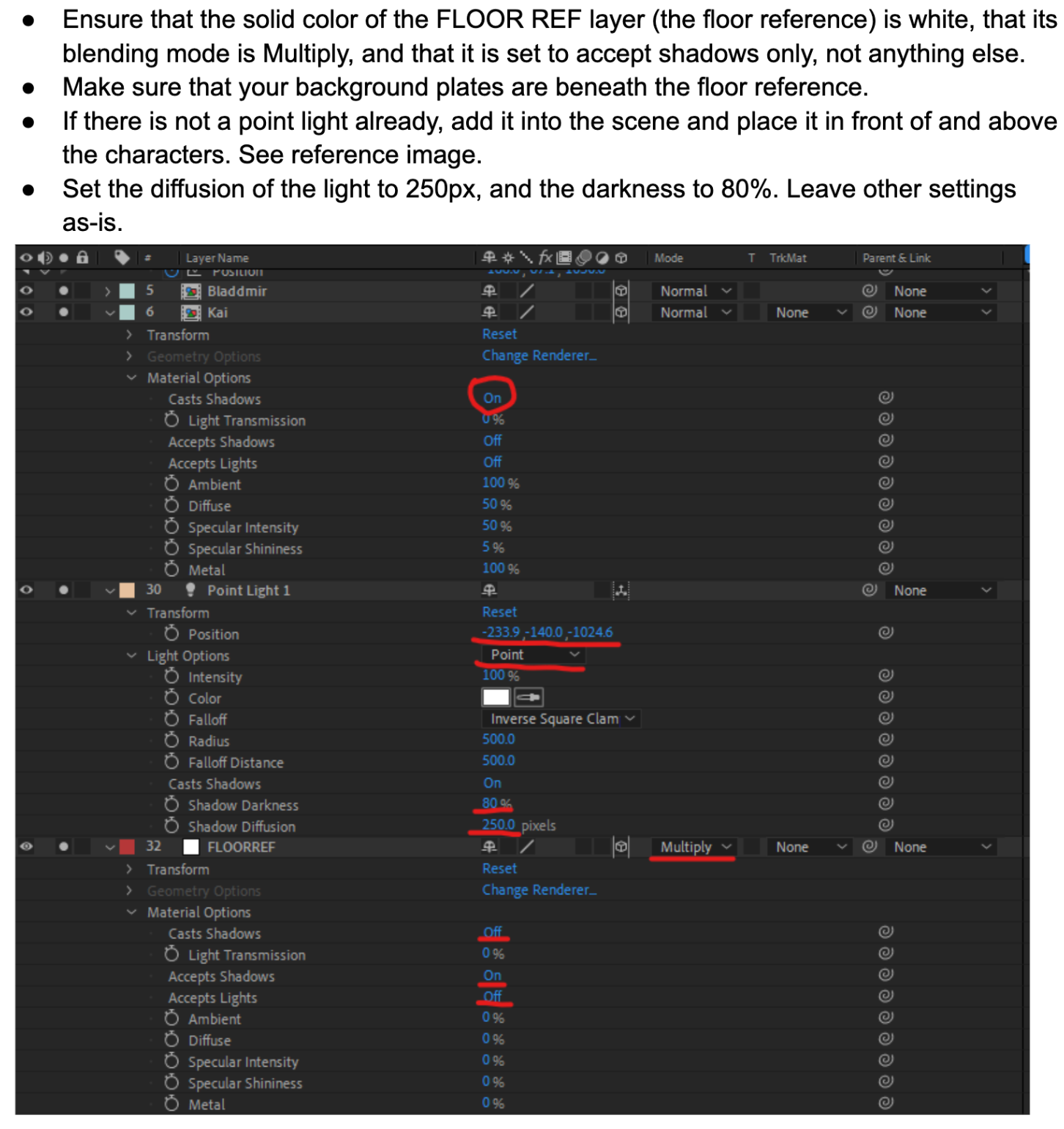
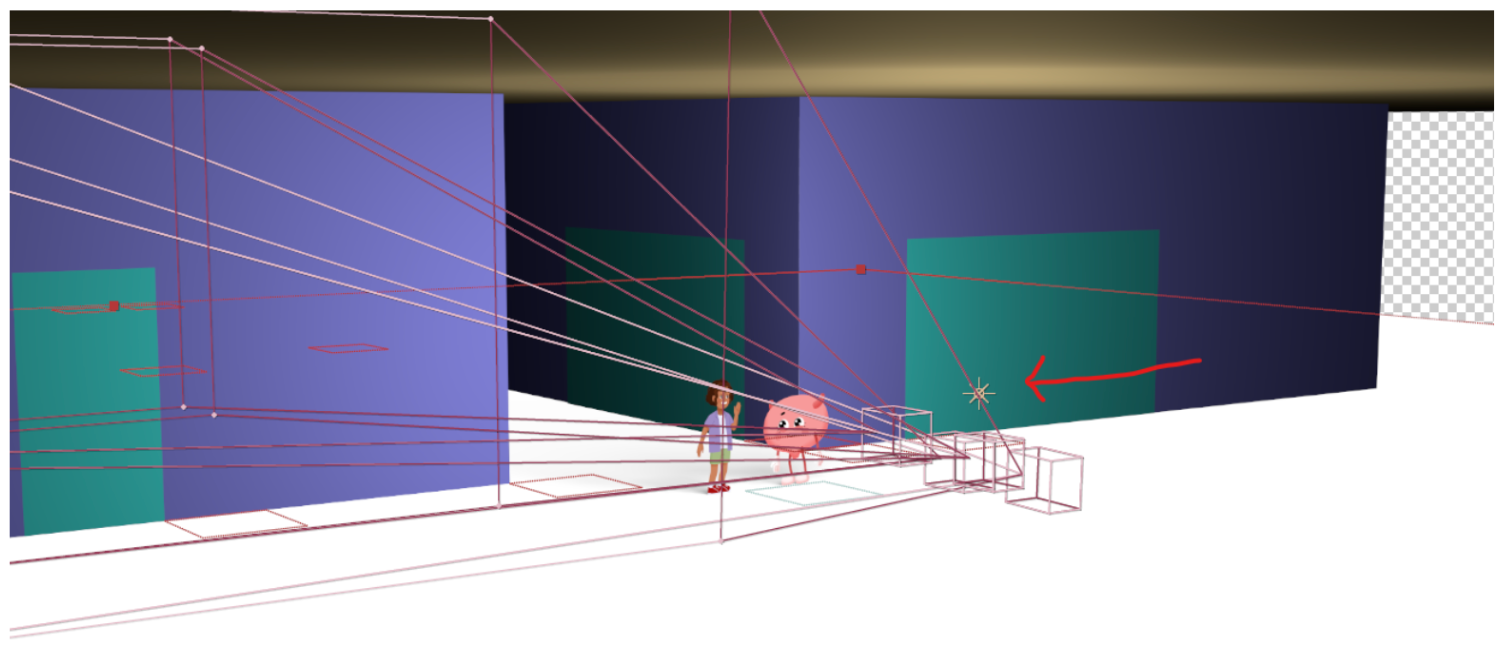
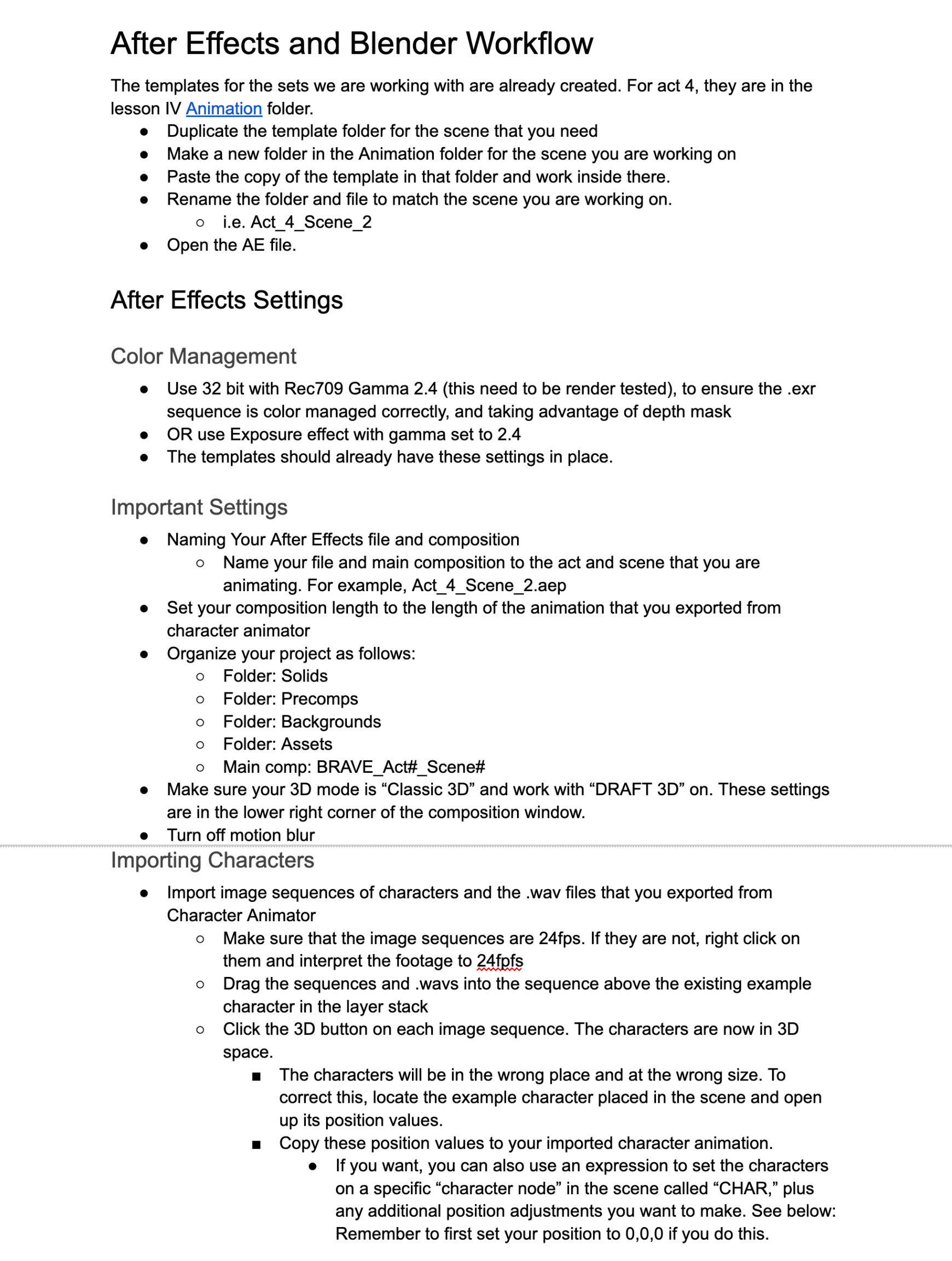
Below: a few of the sets we used for the cartoon. Designed and built in Blender by Huy Tran, our production lead, these 3D sets, plus the character puppets, allowed us to "film" the action with virtual cameras. Our technical pipeline involved animating our cameras in After Effects, sending those cameras to Blender, rendering the scene, and bringing the renders into Blender.

Writing
Our final script is 76 pages and 14,440 words. The runtime of the script is about one hour. Every word was carefully reviewed and revised by our team of stakeholders at Kan Lab and EdTech. Typically, our subject-matter-experts lead the writing process for our projects, with our learning designers acting as editors, and copy editors assisting in the finalization process. Given the uniquely creative nature of Bladder Basics, my personal vision for the project, and the tight integration between the writing, learning design, and production design, I led the writing effort, with Kan Lab’s Aditi Sharma, Kathleen Kan, and Chenxi Liu, and our learning design lead, Claire Follis, making major contributions.
Kan Lab and Claire developed our learning objectives and collaborated with me to devise a story that could cover everything efficiently. There’s so much to cover in the writing process alone, but I will call out a few considerations that went into every line of dialogue and action in the script:
1. Ensuring our learning objectives are communicated effectively
2. Building in space for interactive features in the course — pausing the action, breaking 3. the fourth wall, and inviting the learner to participate
4. Checking reading level and age-appropriateness
5. Adding humor
6. Writing lyrics (a collaboration between myself, our learning designer Deila Bumgardner, and our music director Shanna Polley)
7. Script editing for production constraints
8. Shaping characters and writing for character
9. Writing both for kids and caregivers
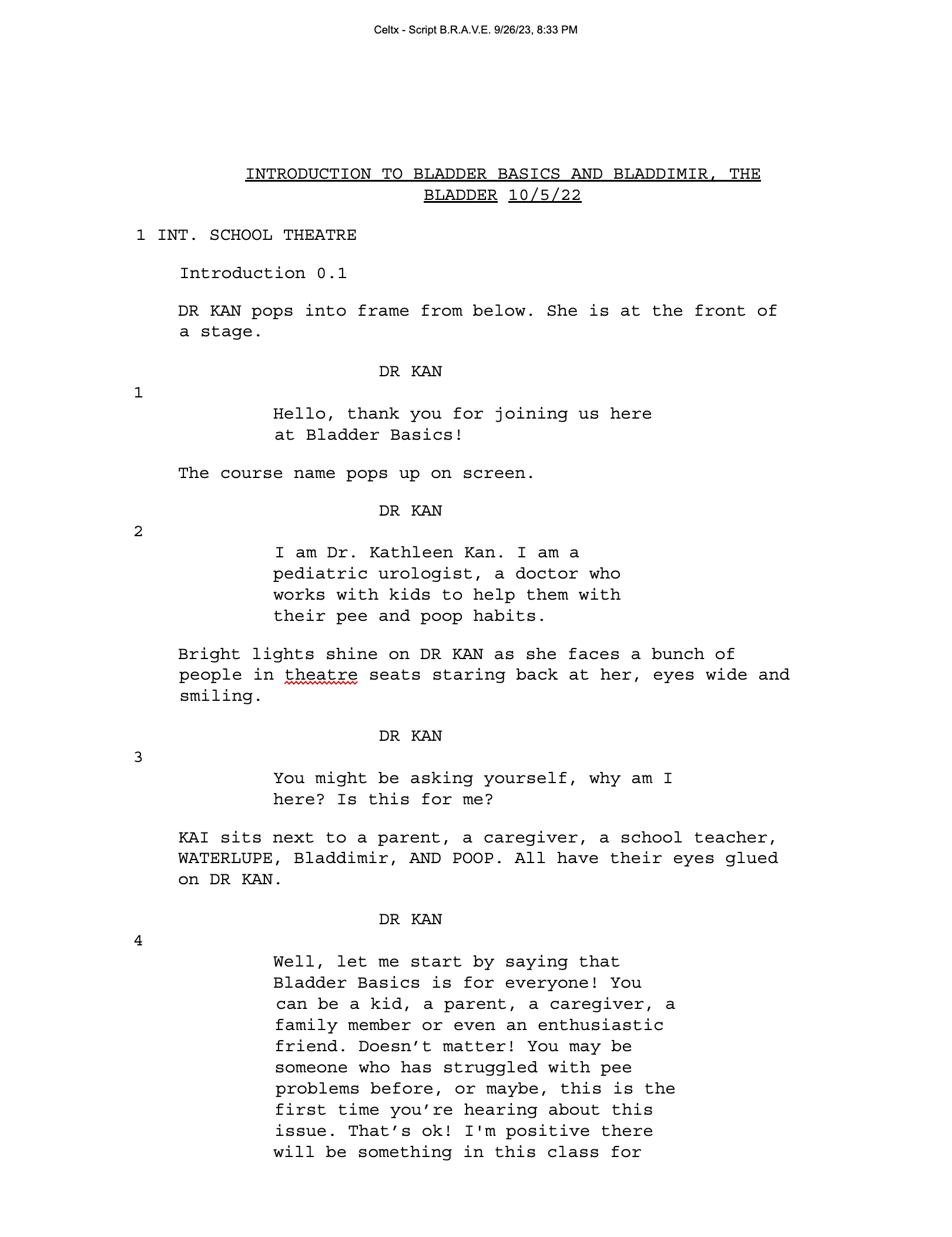
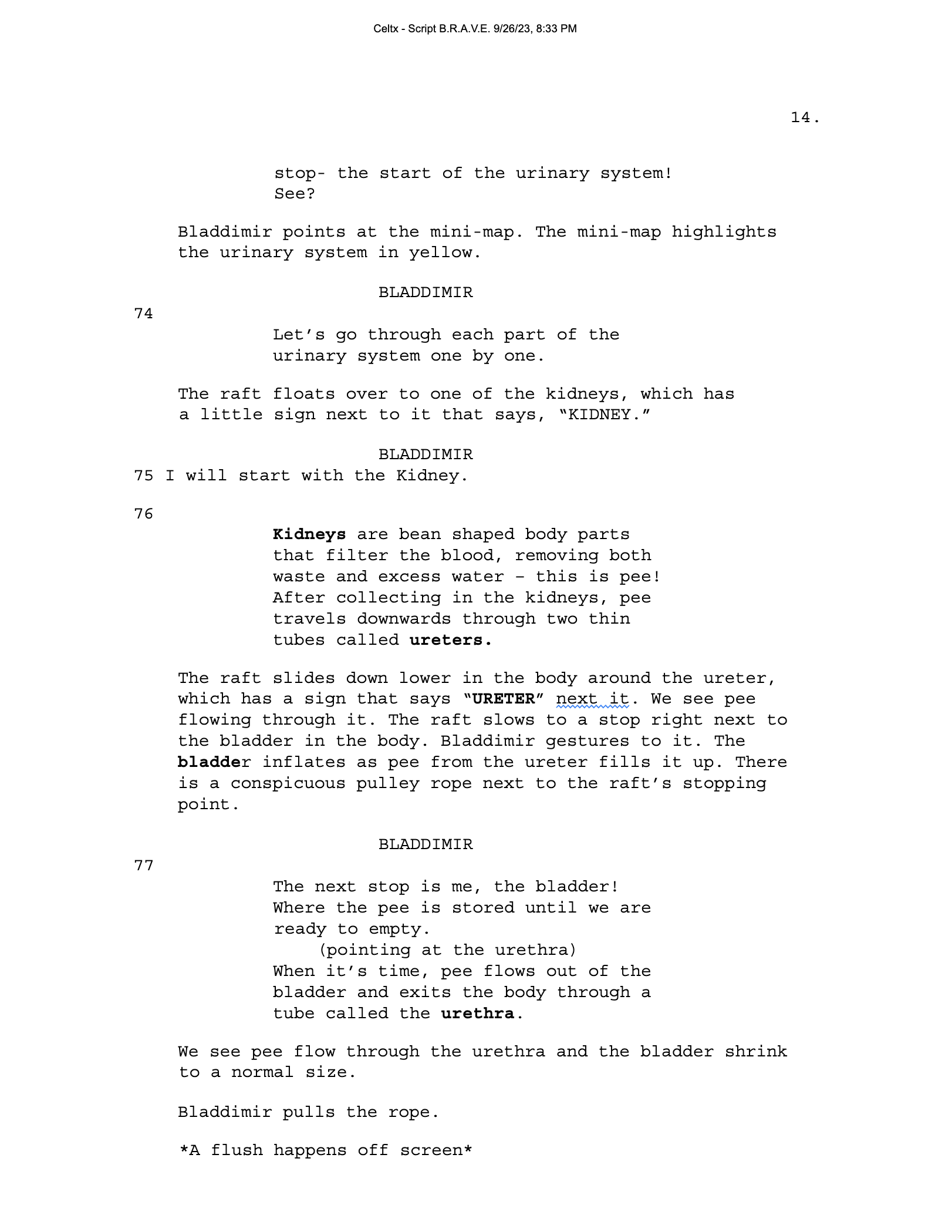
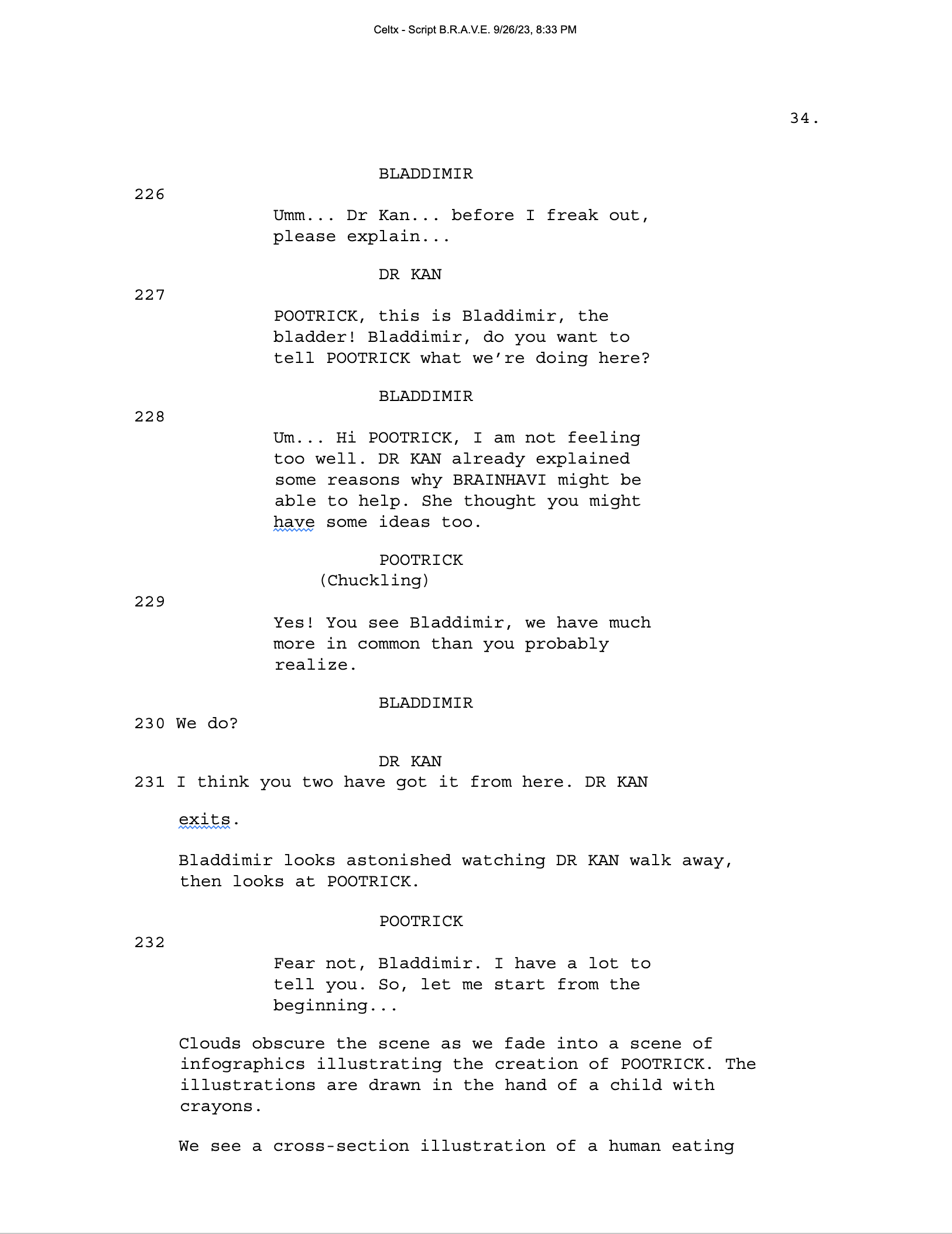
We used Google Docs to manage the script collaboratively. Once we signed off on a final script, we transferred it over to Celtx, the script writing platform, to create sides for our actors and use their pre-production tools to prepare for animation production.




Storyboarding & Pre-Production
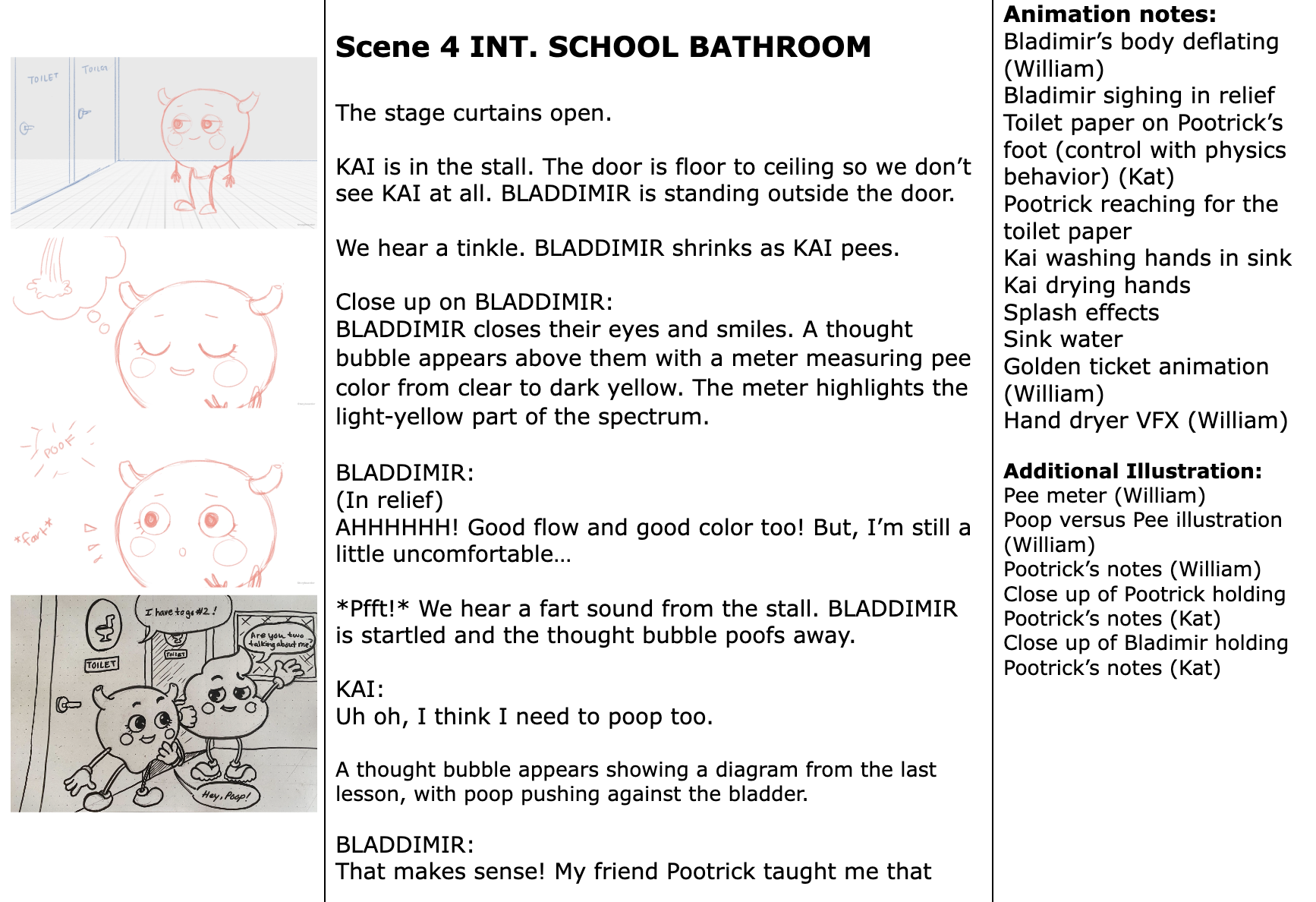
Our lead illustrator Katherine Cao produced animated storyboards (animatics) for the entire series. These animatics became the core reference material for the entire production process. Given that our clients had never produced animation before, the animatics also helped us create trust with them, because we were able to show them specifically how our script would translate into final media and make any revisions in the storyboard phase rather than later down the production pipeline.



As we planned our our production tasks — such as producing sets, roughing out camera blocking, preparing for voice recording, and even editing — I can’t overstate how important these animatics were to the whole process moving forward. See how the animatics helped us create the final scenes below:
Production Highlights: Musical Recaps
If I had to pick one thing to be proud of in the entire project, it would be the musical recaps we created. Recapping material that was taught is a core learning design principle. At their best, recaps efficiently and memorably retell complex information. Mnemonic devices are commonly used in medical education, but I think incorporating the lyrical and melodic qualities of music has the most potential to create fun and shareable ways to remember information. When you consider how popular some kids’ music is (“Baby Shark”) and our goal of making Bladder Basics accessible to everyone all over the world, the concept of incorporating short, 60-second musical recaps into the project was a no-brainer. We just needed to courage and expertise to make it happen!
I pitched a demo song, “The Bladder is Part of the Body” to Kan Lab. I wrote the lyrics, and our musical director Shanna Polley wrote the music and melody. I sang the song over Zoom to Kan Lab (even though I cannot sing!) and they loved it. We ended up writing six songs for the project, all in different styles, all led by different characters. They are:
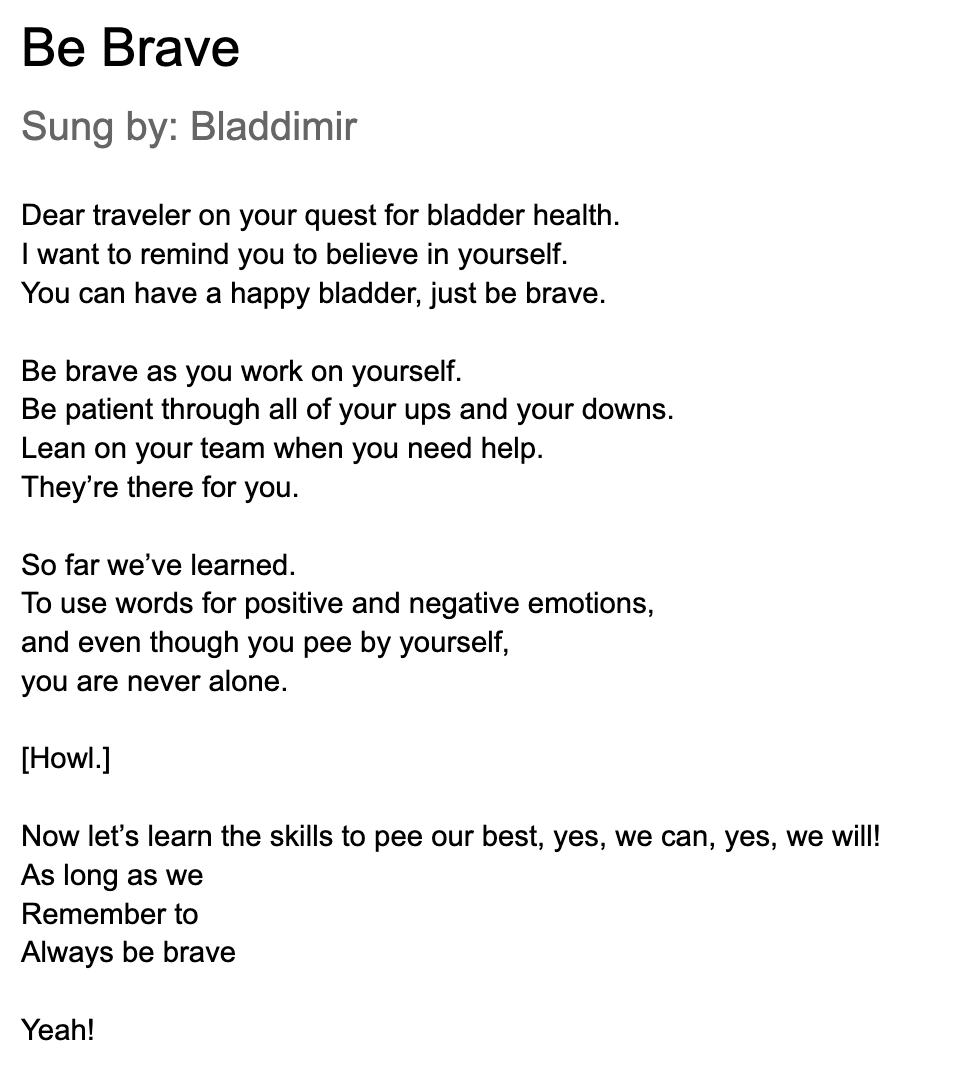
“Be Brave” — a campfire song by Bladdimir encouraging kids to stick it out to the end of their journey.
“The Bladder is Part of the Body” — a duet between Waterlupe and Bladdimir about the anatomical processes that turns water into pee.
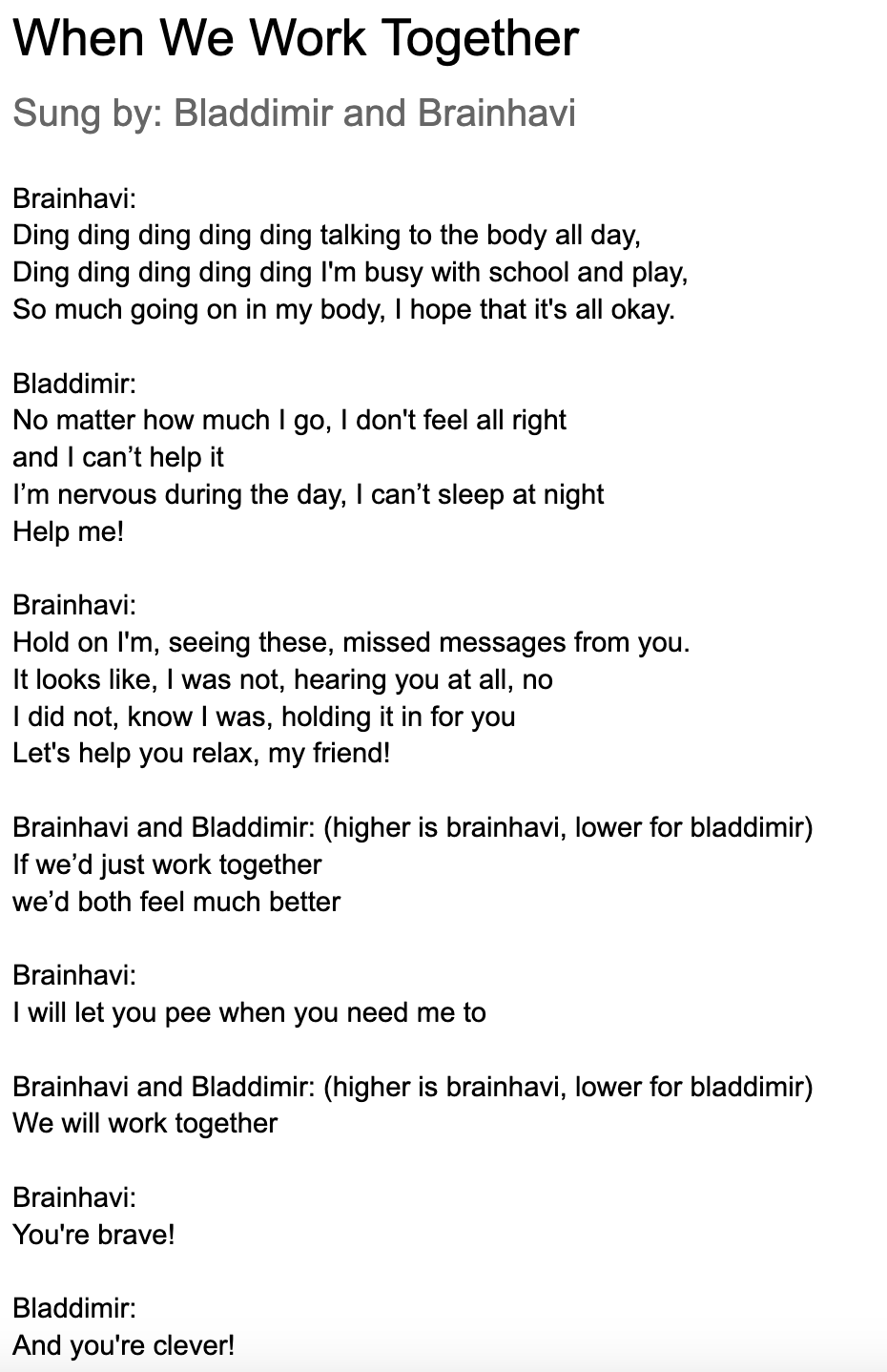
“When We Work Together” — a duet between Brainhavi and Bladdimir about the importance of listening to your body telling you to go pee.
“Poop and Pee (Side by Side)” — a Meatloaf-inspired ballad between Pootrick and Bladdimir about how bowel health affects bladder health
“Healthy Happy Harmony” — a latin bop led by Kai, the human kid character, about eating healthy.
“Keep Going!” — the ensemble finale piece, which incorporates every character and melodies from the five other songs.
Below you can check out some of the lyrics for the songs:



The dancing and singing were the most complex pieces of character animation in the course, so I personally animated all of the songs except for “Healthy Happy Harmony,” in order to create a workflow and animation guide for our other animators to follow as they took on animation tasks.
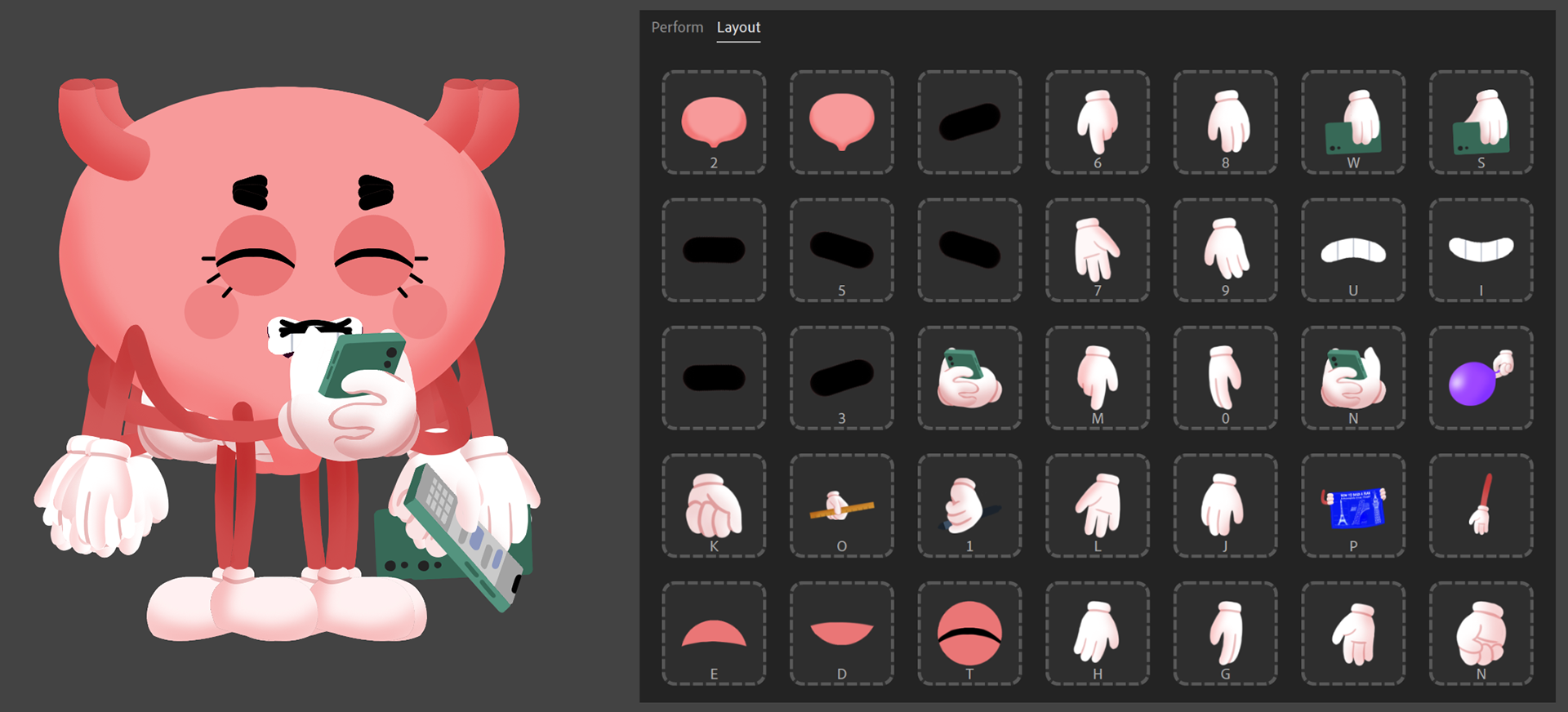
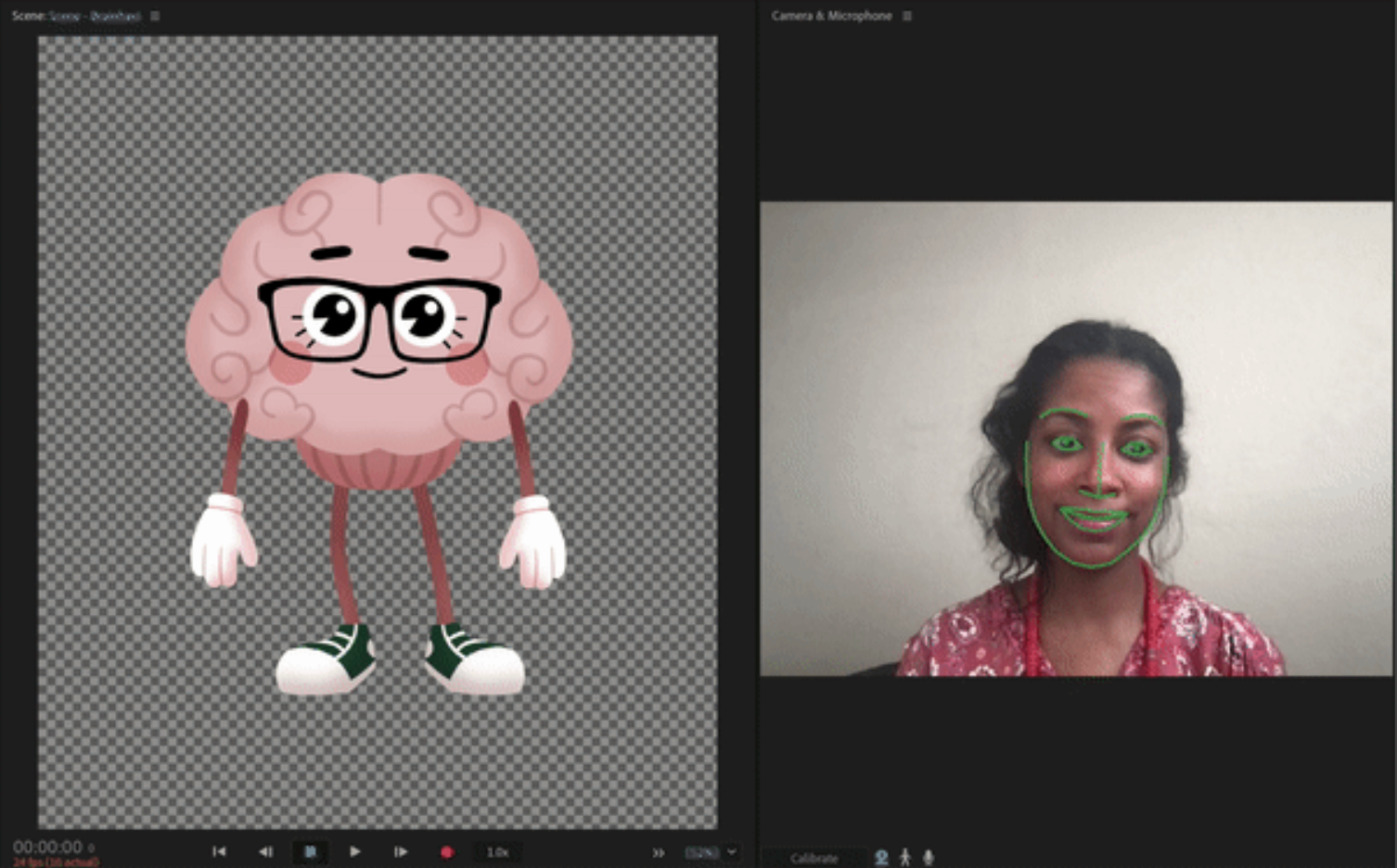
Adobe Character Animator



One core tenet of our creative direction as a team is to make EdTech the kind of studio we all want to work at, and we manifest this through the work we make and the new skills we acquire. Because of this, we invest our research and development time in film-level video production, cartoon animation, and the innovative use of emerging technology. Adobe Character Animator is one tool we’ve been learning to use to incorporate complex character animation into our projects. With Bladder Basics, we’ve gone all-in on Character Animator, using it in about 90% of the project. Without Character Animator, there is no way we could have finished this project.
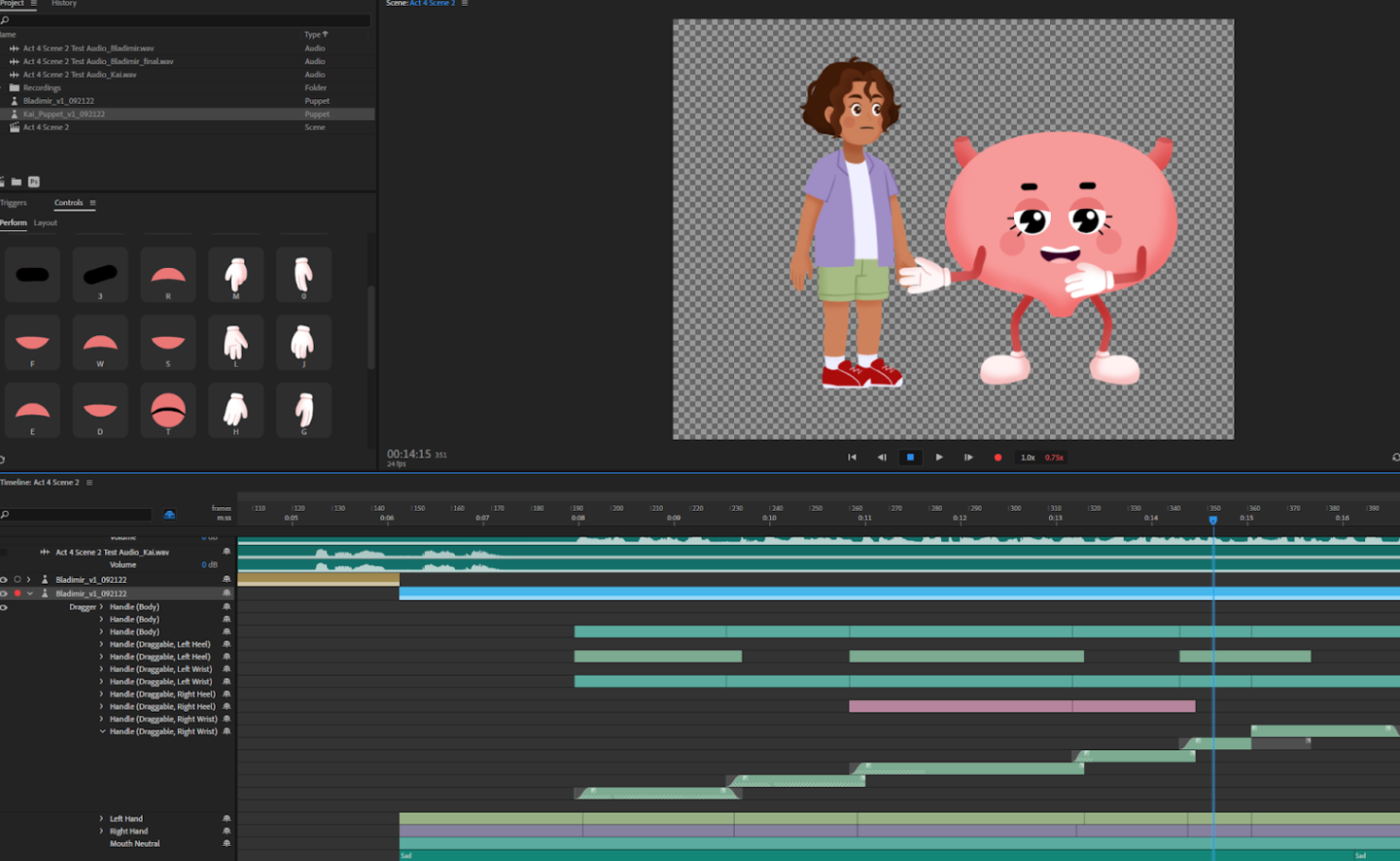
If you’re unfamiliar with Character Animator, it’s a virtual puppetry tool that works somewhat like stop-motion animation and motion capture combined. You can create 2D character puppets in Photoshop or Illustrator, with all the hand shapes, facial expressions, props, and costumes you need, then rig the puppet and move it to record animation. You can record animation via motion capture, AI-powered tools that listen to the voiceover you’re animating to generate expressions, or frame by frame, like traditional animation.
There were a few challenges aligning the team’s animation styles and distributing the work; everyone works differently and at different speeds. Once we created a style book and documented our technical workflow, we were able to accomplish a lot.
I personally animated about half of the scenes in Bladder Basics, while my colleagues Lauren Watley, Katherine Cao, and Grace Sextro completed the remaining scenes.
Technical Pipeline





Another huge win for us was developing a technical workflow for integrating character animation, 3D environments, and motion graphics in a way that enabled us to split up the work and each take ownership over the various stages of the production. Huy Tran led the documentation of our workflow and served as our technical director, making himself available to the entire team to problem-solve and refine our workflow for the entire project.
Presenting Our Work
In April 2023 our team traveled to the annual WGEA (Western Group on Educational Affairs) medical education conference to present our work on Bladder Basics. We brought the whole EdTech team along so that everyone could share a little about what we created together. Having completed production that month, this was a great "victory lap" for our team as we wrapped up a 7 month sprint to finish everything.
Everyone on the team was given the opportunity to reflect, practice new skills, and connect with others as we celebrated our success together.
Production Challenges
Here I want to share a few key challenges we faced during the production. Inevitably, things go wrong -- this seems to be the truth in all media production. Facing these challenges helped us improve as a team and come out on the other side smarter and stronger.
Learning On The Job


Everyone on the team had to learn new things in order for us to produce the course. From character rigging, to animation best practices, to directing voice over recording sessions and interactive video design, we were all learning on the job. Everyone learns at different speeds and has different proficiencies -- this is something I underestimated in planning the project. Just because you ask a team member to learn something, doesn't mean that learning process is straightforward! Compositing, for example, proved to be one of the most complex tasks on the project. We had to learn how to do it, figure out how to do it consistently across the team, and also problem solve when we found the task was too taxing for some of our machines.
Overall, I think we learned that while learning on the job is a great thing to do, we needed to build in lots of additional time and structure around that learning activity.
Budgets & Planning
As you could imagine, then, budgeting and planning also ran into roadblocks. Budgeting time and money is difficult when you don't really know how long something will take. With this project, I worked with our project manager and production lead to break down our script and create bids for every task in the entire project (about 800 tasks). We used our knowledge to give as accurate an estimate as possible for each tasks -- for example, allowing 1 day for character animation on a certain scene. The problem we ran into was that everyone works at different speeds -- especially when learning new skills. I might work really quickly on a certain task, but another team member might take 4x as long. This is just the reality of working on an in-house team, and I didn't really take it to heart until we encountered delays in this project for this very reason.
Overall, I think my takeaway is that project planning and time estimates for tasks needs to happen collaboratively with everyone on the team if it's going to be accurate. That involves much more work, but it will give you more realistic expectations down the line.
Overall, I think my takeaway is that project planning and time estimates for tasks needs to happen collaboratively with everyone on the team if it's going to be accurate. That involves much more work, but it will give you more realistic expectations down the line.
Interdisciplinary Collaboration
Finally, I'd like to mention the challenge of developing a musical, interactive, animated cartoon series with clients who are not in a creative or design field. Kan Lab are experts in their domain, and we're experts in our own domain. To create this project, we had to work together to find ways to communicate across our specializations. While it is typically not that difficult to understand the educational material we have to work with in our courses, the peculiarities and languages of media production and design do take work to express to our clients.
For example, when I write a script, I can clearly see what I'm writing in my mind's eye. I can understand how the visual presentation and voiceover or character dialog interplay and augment each other; I can show something and expect our viewers to understand it without necessarily sayings anything about it in the script. Characters might say one thing, but the meaning of what they are saying is actually read in-between the lines. A designer may understand the importance of empathy and the limitations of a user to to understand the presentation of a certain piece of information, but that same presentation may seem obvious and simple to a subject matter expert.
For example, when I write a script, I can clearly see what I'm writing in my mind's eye. I can understand how the visual presentation and voiceover or character dialog interplay and augment each other; I can show something and expect our viewers to understand it without necessarily sayings anything about it in the script. Characters might say one thing, but the meaning of what they are saying is actually read in-between the lines. A designer may understand the importance of empathy and the limitations of a user to to understand the presentation of a certain piece of information, but that same presentation may seem obvious and simple to a subject matter expert.
A non-trivial amount of work must go into bridging interdisciplinary teams. We had to do a lot of work with Kan Lab to ensure that we were all speaking the same language and understanding our team's goals and motivations.
Feedback
Bladder Basics is in its pilot study at the moment and we do not have consolidated feedback from this study yet. When I do get it, I will update this section. For now, I can say that we have received a lot of anecdotal feedback that Bladder Basics is really entertaining to kids 5-10. Younger kids seem to respond to it more than older ones, with the musical sections in particular getting a positive reception. Kids aged 9-12 have not responded as positively (it may be the subject matter, or the material itself) which is a valuable insight. In the future, we may need to define our target audience age range more narrowly when creating content for kids.
Personal Reflection
I am personally very proud of what EdTech and Kan Lab produced together. I know it's not perfect -- one of our team members insists we should have budgeted two years to produce this content (and I don't disagree!) -- but the project is a wonderful synthesis of many things that are important to me: work that contributes positively to the world, work that is creative, fun, funny, and beautiful, and work that helped us grow in the process of making it.
I don't know if I'll ever get to make a sequel to Bladder Basics, but I know the characters will live on in my head for a very, very long time. I feel great knowing that I can now say I produced and directed a cartoon series, and that the people who have seen it really enjoyed it.
Brand Guide
Below is part of the brand guide we created for Kan Lab to use in their promotion of the Bladder Basics course. We used Adobe Creative Cloud to manage the production of the project, which turned out to be fortuitous because we were able to make a copy of that which Kan Lab could use to quickly access art and design assets for their purposes.
A key aspect of the brand guide is the "Brand Personality" section where we outlined the style and tone of Bladder Basics. We created such great characters for Bladder Basics that we included them in the Brand Voice section, thinking that Kan Lab could communicate with learners with the characters themselves. For example, a newsletter might be written by Bladdimir one week, and by Waterlupe another week. This way, the characters can live on in the marketing materials they create, providing opportunities for the communications to remain fresh and fun for a long time.
Part of our brand guide for Kan Lab to use as they create press materials for Bladder Basics.
Where Can I Sign Up?
Bladder Basics is currently in a pilot study which will conclude in the middle of 2024. After that, the course will be prepared for a national launch in both English and Spanish. You can participate in the pilot study and take the full course here.
Thank you for listening!