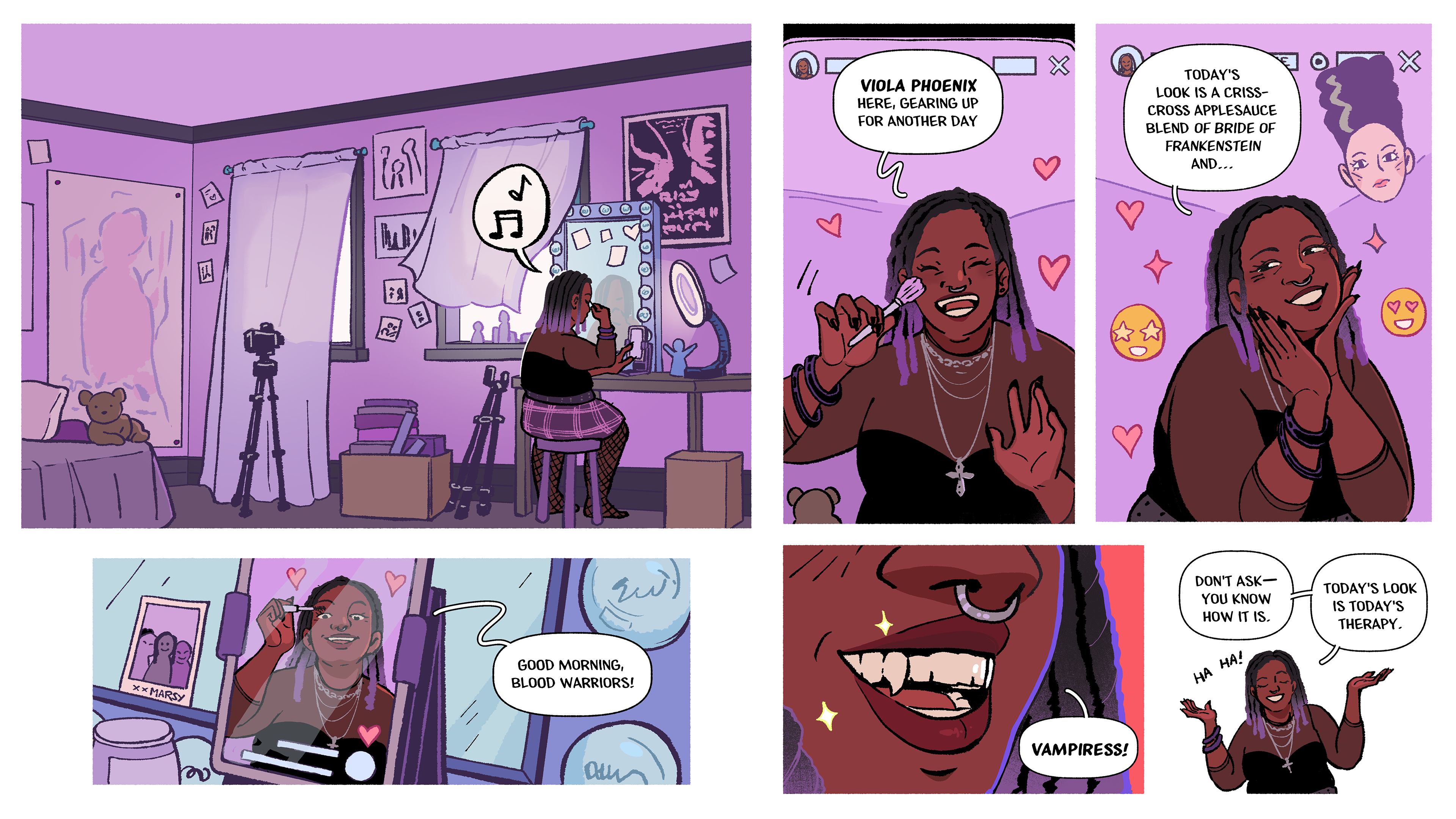
Teaching Gender-Affirming Care is a case-based, game-like simulation training designed to improve transgender health outcomes. In the game, learners join Rose Way Clinic as their newest primary care physician. Over the course of months and years, they meet and work with characters such as Viola Phoenix, a transfeminine filmmaker; Roc Garcia, a transmasculine athlete; and Olivia, a nonbinary student. The learners’ decisions about how they care for and speak to their patients profoundly affect their lives, as we see through graphic novel vignettes illustrated by gender-diverse artists.
Built with experts in LGBTQ+ health at Stanford Medicine and the Human Rights Campaign, this project is a labor of love developed over two years and made available worldwide for free.
As our game director and designer, I’d like to show you some of the work we’ve done in this product design deep dive.
The characters of Teaching Gender-Affirming Care.
A Visual Novel?
How Japanese Dating Simulators Led to Our Design Constraints & Technology Choices

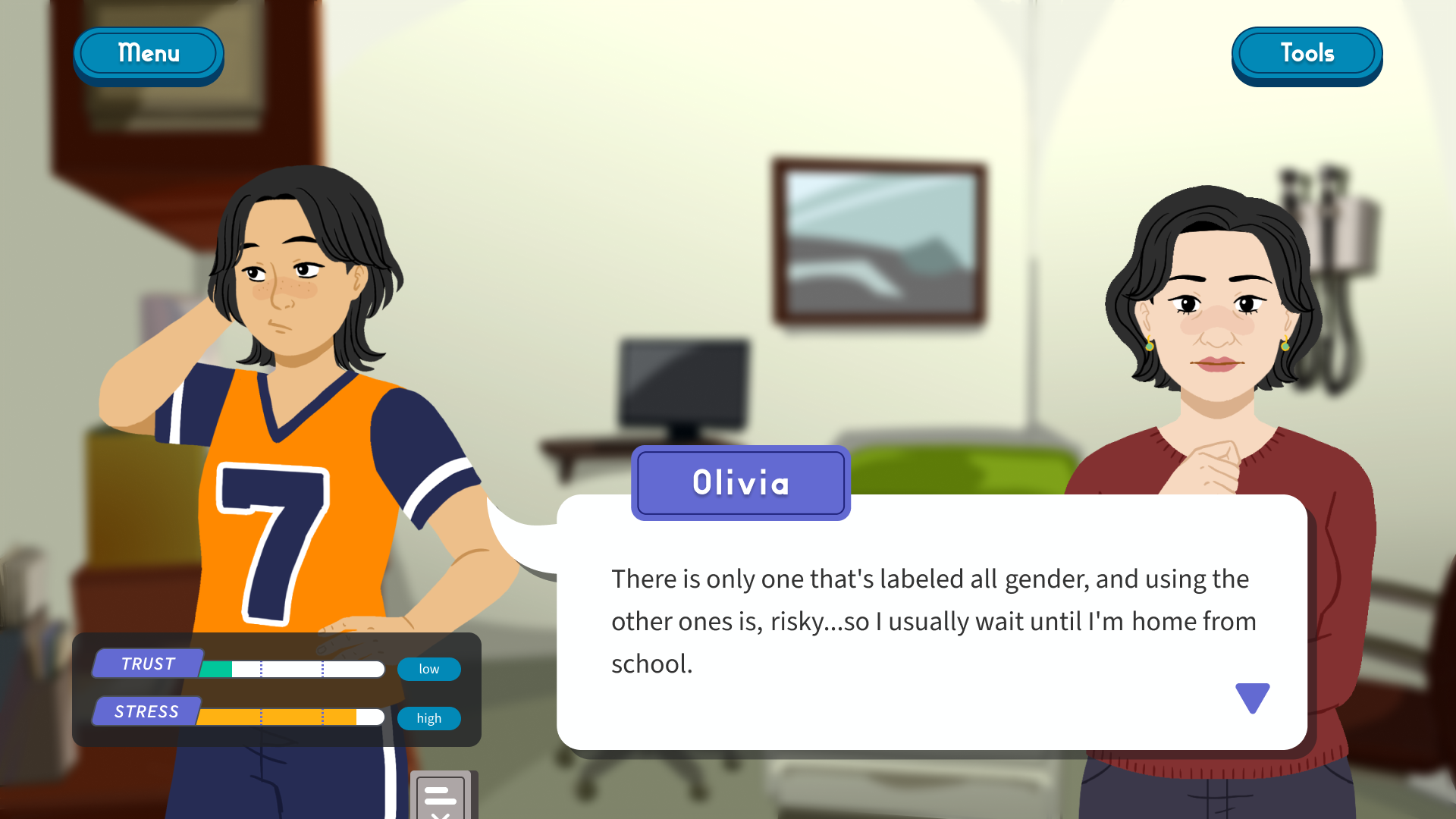
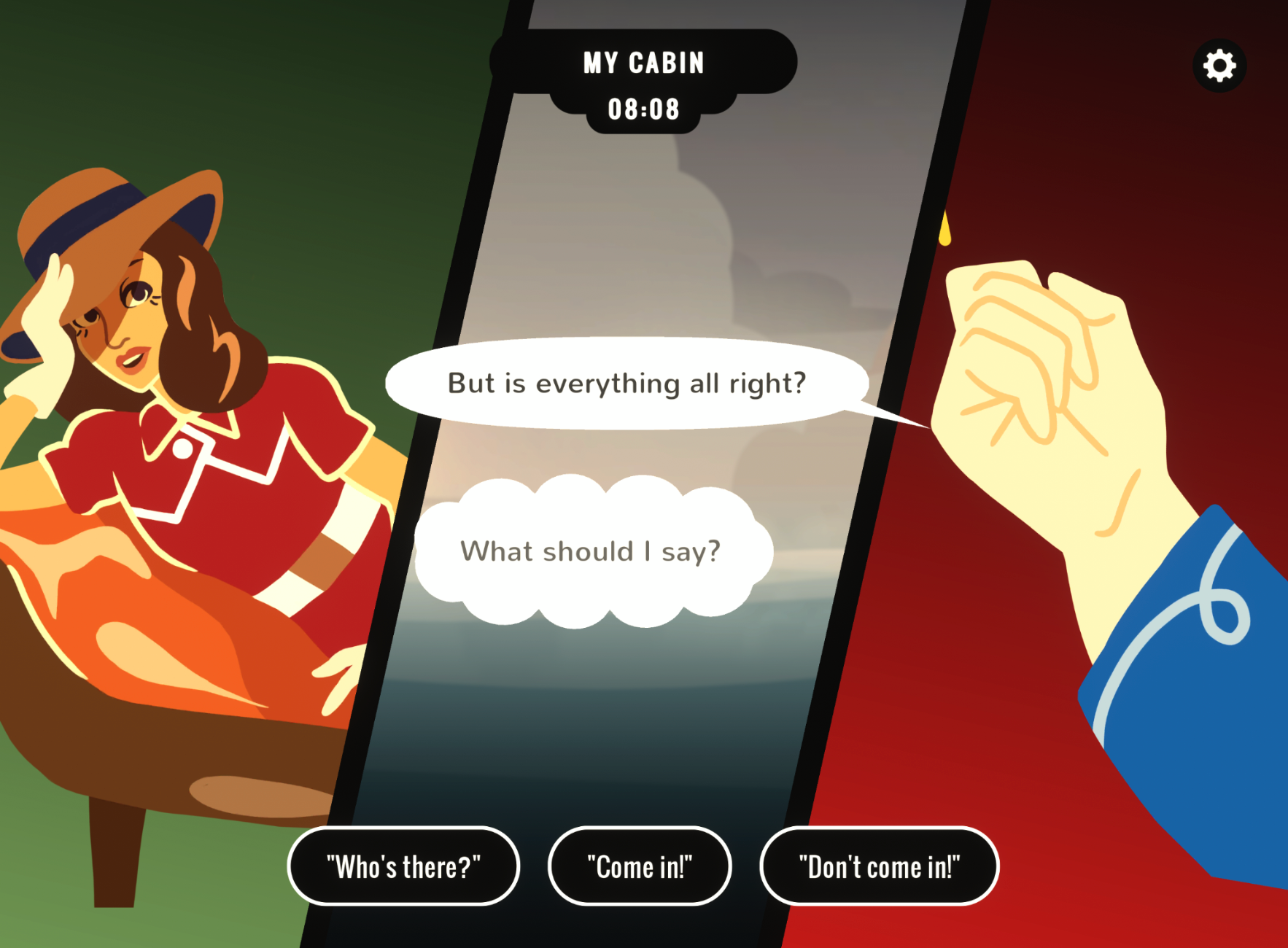
The core experience of the training is speaking to patients...

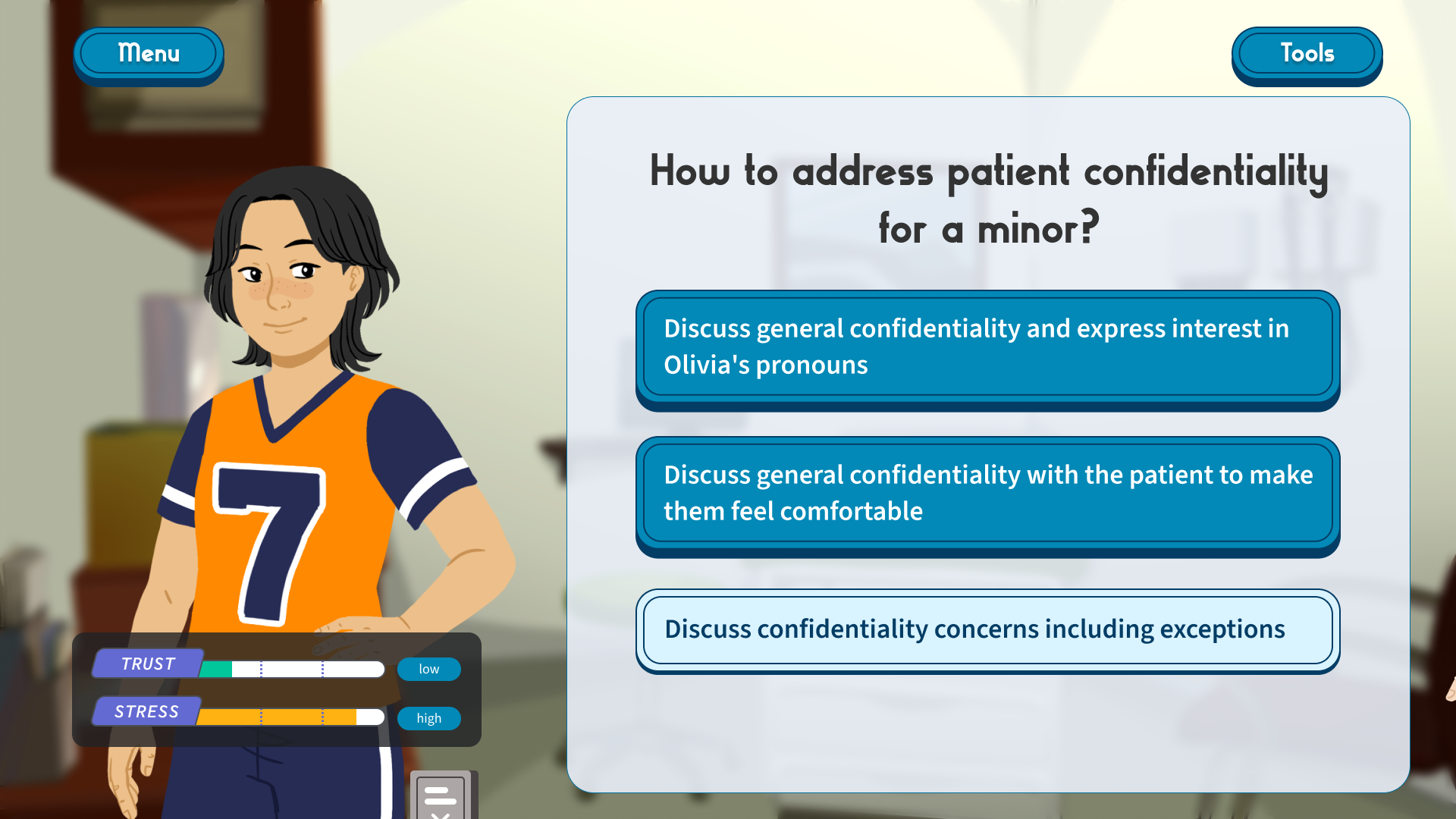
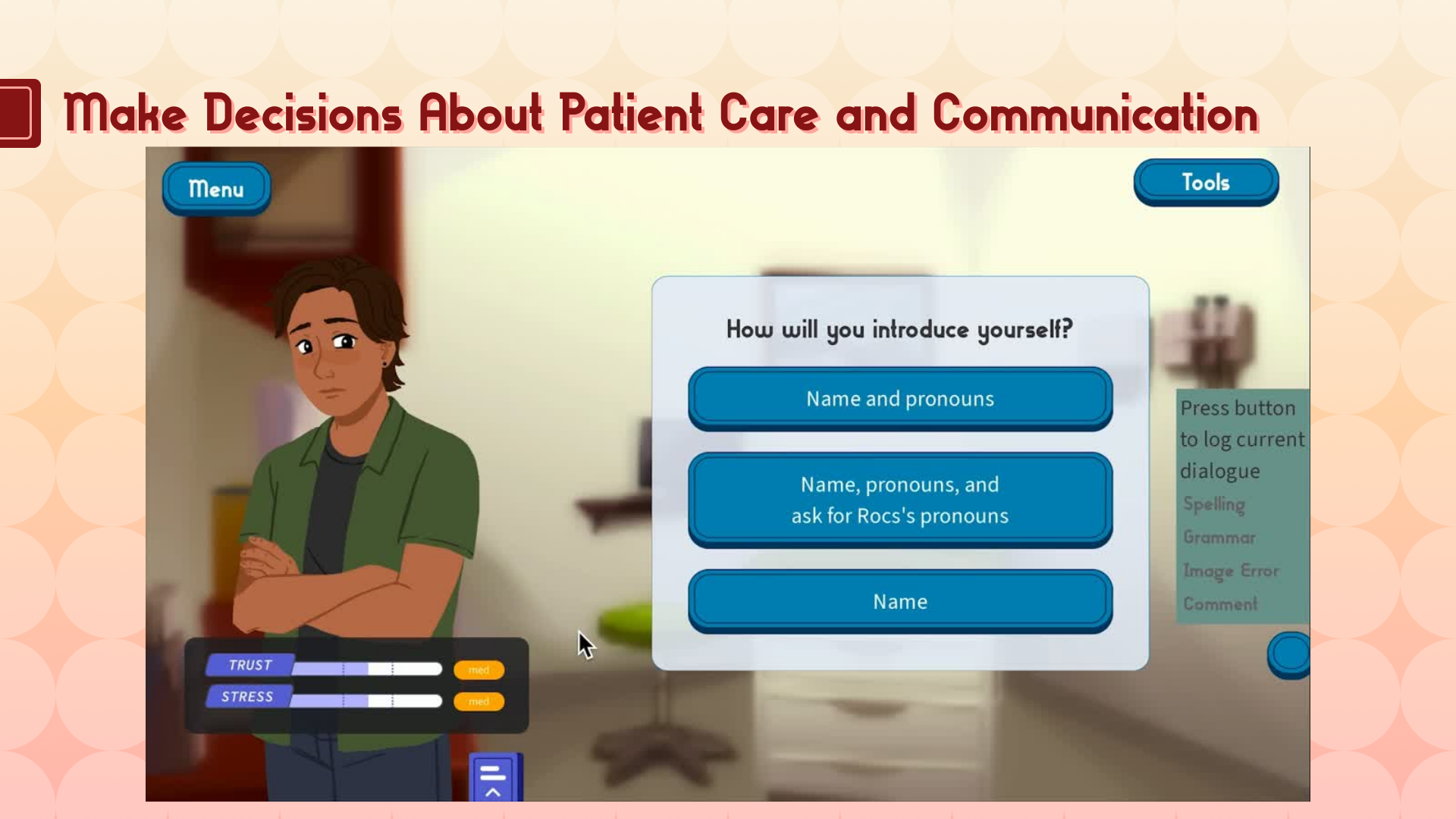
...and making choices.
One of our team's core missions is to research and discover innovative technology for medical education. As Stanford Medicine’s in-house educational technology studio, we draw on the skills and interests of our 16-person staff to inform the types of technology we explore. I can tell you that everyone on our production team has expressed interest in making a video game. Teaching Gender-Affirming Care gave our team the opportunity to make one.
This is a video game in the “visual novel” genre. Visual novels have been around for a very long time, and the most notable examples are typically Japanese dating simulators. Adapting the Japanese dating simulator experience for medical education may sound like an odd choice, but our team conducted extensive technology research and found that the visual novel genre and the technology at our disposal offered a significant opportunity to innovate.
The user experience overlap between dating simulation visual novels and interactive medical education for patient visits is relatively high. In both cases, the user’s experience is that of someone:
1. Meeting lots of characters who all have memorable traits and backstories.
2. Deciding how to interact with those characters.
3. Living with the consequences of high-stakes decision-making.
4. Being rewarded for their play performance.
5. Exploring branching stories that may be non-linear.



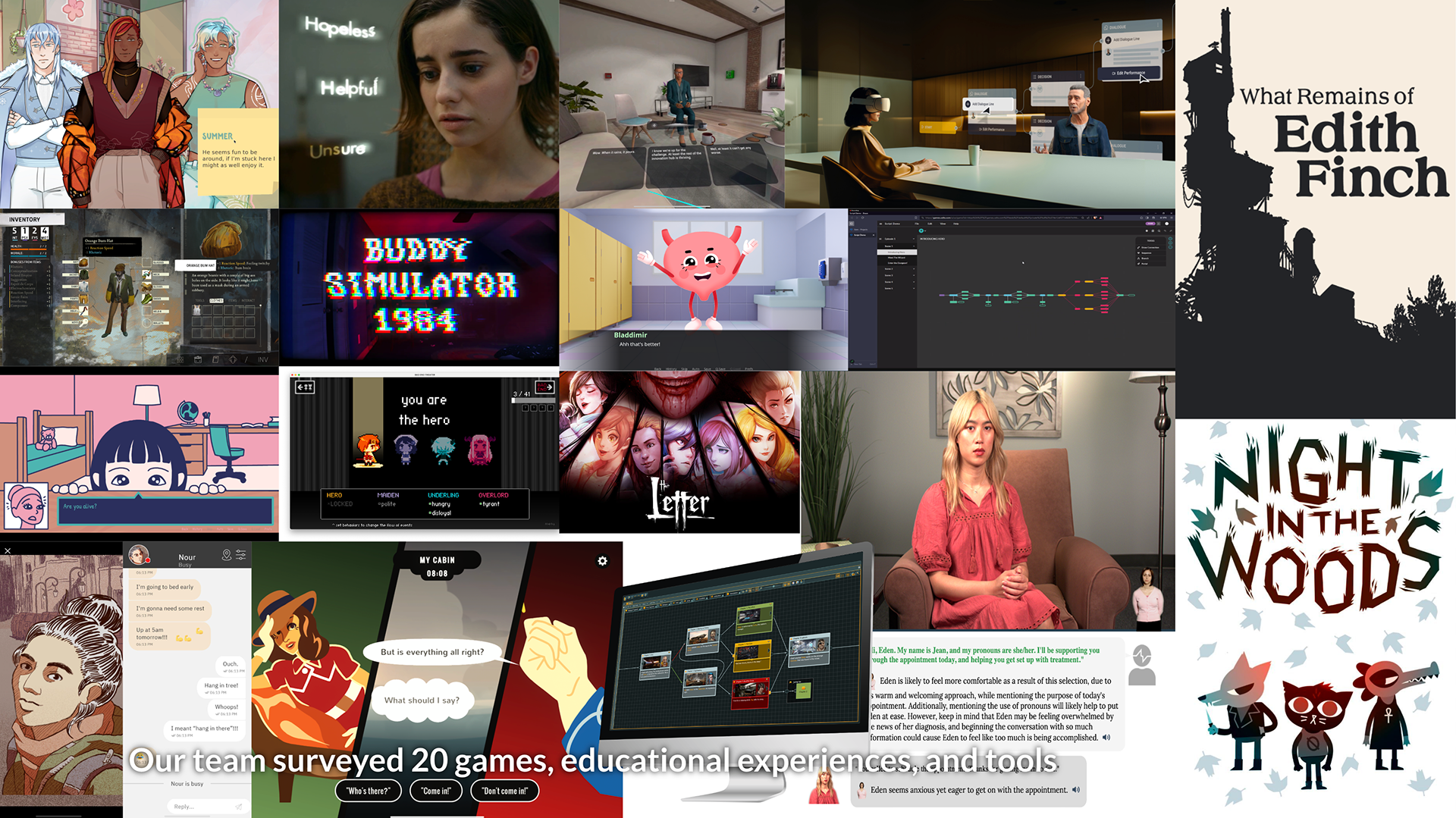
As the product design lead, I instigated a team research project to define our design and technology approach, while fostering shared discourse and involvement in the project's conception. Over one winter break, everyone was given funds to buy and play games, simulations, trainings, and learning experiences that we could learn from. We researched 20+ games, technologies, and educational experiences and presented them in a massive show-and-tell.
Our research led us to Ren'Py, a Python-based visual novel game engine. RenPy is free to use, with a robust developer community, a decade of open-source support, and stable releases on all major platforms, from the web to macOS, iOS, Android, and Windows.
Our research led us to Ren'Py, a Python-based visual novel game engine. RenPy is free to use, with a robust developer community, a decade of open-source support, and stable releases on all major platforms, from the web to macOS, iOS, Android, and Windows.
Embracing this tool and the visual novel format created some very useful design constraints for us. As a 2D, image-based engine, our visual presentation couldn’t be overly complicated, so we had to invest more energy in the user experience and writing.
MY RolES
User Experience Design = Game Design
I was our team's game designer and product director. I ran all aspects of the game's design, while providing direction on music, art, and writing. We treated our user journey map as our game design document. It incorporates our learning, technology, budget, and team constraints and implies the direction for everything else, from UX to music to character design to UI, and so on. Below is the journey map for the main gameplay loop.
Planning out this gameplay loop was a big eureka moment for this project, because we realized that this loop structure would allow us to quickly scale up the amount of content in the game without multiplying the amount of development work required. This single gameplay loop is repurposed 18 times in our game with different patient visits.
Our user experience map is growing to include product considerations. We are experimenting with using this document as our game design document.
We used Figma to prototype and design the game's interface. Student workers joined the project to help map out various flows in the game, enabling rapid prototyping.
Here is a snapshot of our student worker's UX prototype, built in Figma.
Designs prototyped in Figma allowed us to play the game before we coded anything.
Below, you can see some of the final designs for key features of the game. Here's a little bit about the screens below, from top left to bottom right.
Patient Visit Dialog: This is the core gameplay. Here, they will speak to patients and their caregivers, if any, and decide how to respond. Learners will be able to see the player's trust and stress as the conversation progresses.
Visit Debrief: After each patient visit, the learner debriefs with their mentor on what went right and what went wrong. To control the length of this debrief, we've limited the review to a recap of the patient's trust and stress, and five key decisions the learner either did or failed to make during the visit.
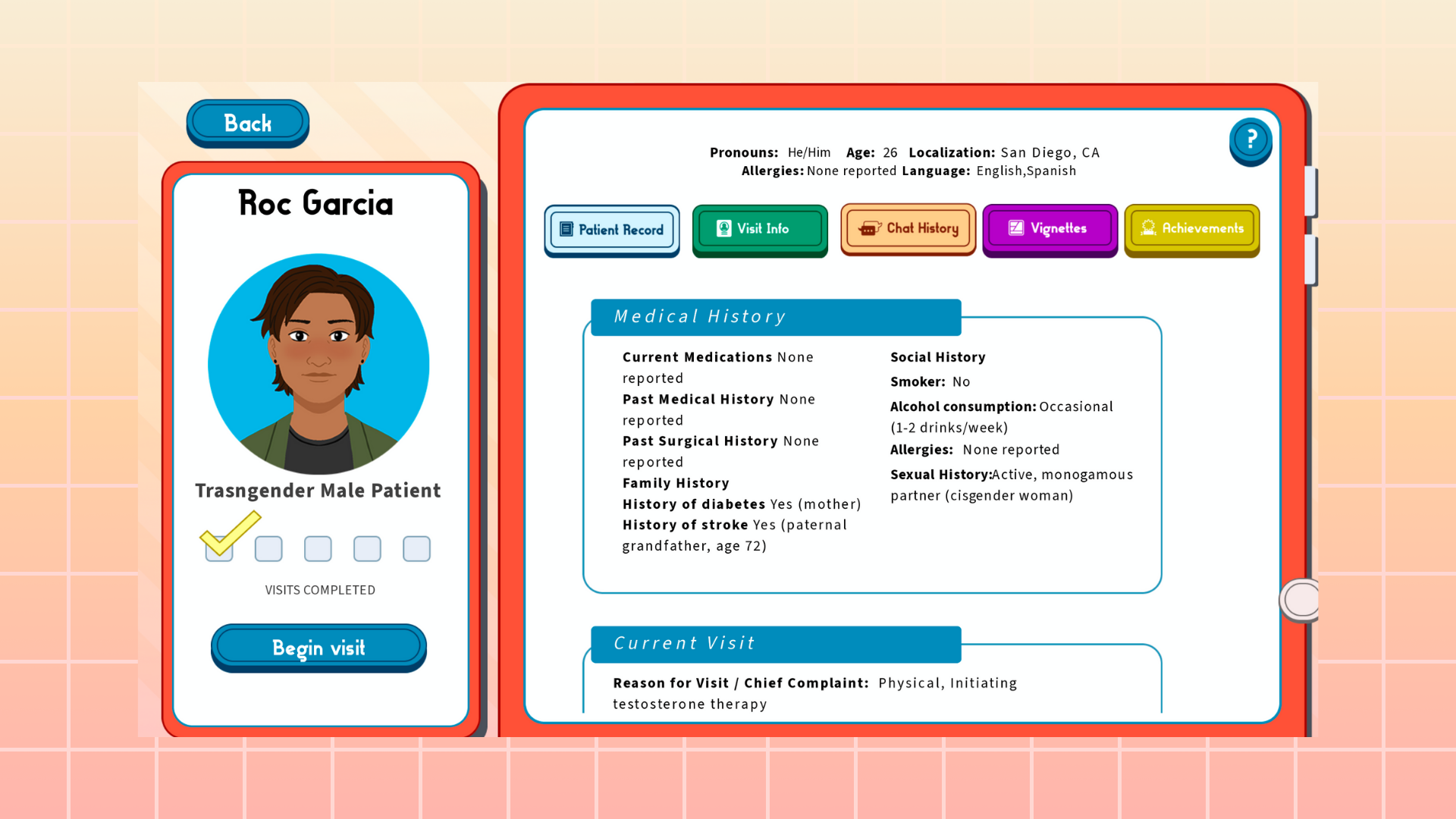
Patient EMR: The learner can view the patient's health information, recaps of previous visits, and more, at any time during the visit.
Achievement Awards: As the learner progresses through the experience, they're awarded with decorative pins to place on their ID badges. This mirrors a behavior we see in our LGBT clinics at Stanford Medicine.




Interactive Story Writing LEAD
I led the interactive writing aspect of the project. I did tool research to find the best possible collaborative, interactive, branching storytelling tool and came across Gem. Gem, created by Backlight, is a very flexible writing tool designed for game writing. It is a spin-off of Celtx, the screenplay writing tool we’re using to draft our linear stories. Our team of 12 writers wrote over 1,000 pages of script which we dynamically inserted into the game via Gem's API.
Gem has an intuitive branching interface that includes a traditional screenplay writing interface as well.
Team Leadership
Teaching Gender-Affirming Care is one of our most significant projects to date, with about three dozen people contributing directly. I was responsible for planning and assigning project leadership to our staff.
This project has created many opportunities for our team members to lead while also retaining roles as individual contributors. Our technical lead, for example, will also design environmental art and build our version control infrastructure. Meanwhile, our character designer will art-direct all the work our freelance artists do. Below is a snapshot of the diversity of work involved in producing this project.
Team planning included identifying freelancer roles and delegating team responsibilities.
Below: four artists contributed over 100 pages of comics to the project, bringing life to our characters outside of the clinic.




user Feedback
Our play-testing events doubled as fun community events for the LGBTQ+ Stanford community.
We have play-tested and presented Teaching Gender-Affirming Care to over 100 users across many events. Our in-person events included a feedback session at the end of each play session. User feedback has improved virtually every aspect of the game, from line-by-line copy edits to player choices, artwork, and game design.
One of the most frequent pieces of feedback we received was that people wanted to easily play the game on all of their devices. To facilitate this, we are releasing a browser-based version of the game in early 2026.
Meanwhile, we have integrated comprehensive analytics into Ren'Py via Mixpanel. Our analytics lead has tracked every player choice, enabling us to spot problem areas, trends, and conduct research based on every player interaction. We look forward to sharing what we've learned soon.